제목 : 예제. 024. 입력양식만들기(FORM태그).htm

<p>
<FONT style="font-size: 9pt; color: #ff0000;">
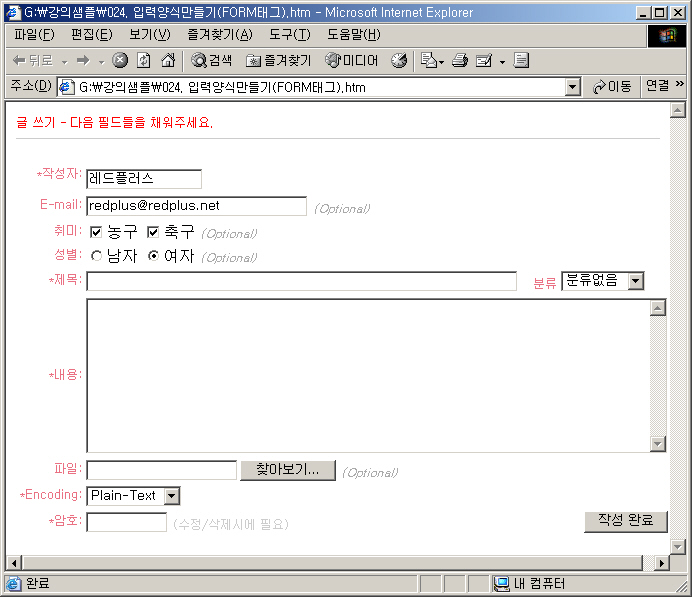
글 쓰기 - 다음 필드들을 채워주세요.
</font>
<HR COLOR="#CCCCCC" SIZE=1 NOSHADE>
<form action="/boardwrite.asp" method="Post" name="WriteForm" enctype="multipart/form-data">
<div align="center">
<center>
<table border="0">
<tr>
<td align="right" valign="top">
<FONT style="font-size: 9pt;" color="#EA7183">
*작성자:
</font>
</td>
<td colspan="2" valign="top">
<input type="text" name="Name" size="15" maxlength="15" value="레드플러스" onChange="flgChange = true;">
</td>
</tr>
<tr>
<td align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
E-mail:
</font>
</td>
<td colspan="2">
<input type="text" name="Email" size="30" maxlength="50" value="redplus@redplus.net" onChange="flgChange = true;">
<FONT style="font-size: 9pt;" color="#AAAAAA"><i>(Optional)</i></font>
</td>
</tr>
<tr>
<td align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
취미:
</font>
</td>
<td colspan="2">
<input type="checkbox" name="Hobby" checked>농구
<input type="checkbox" name="Hobby" checked>축구
<FONT style="font-size: 9pt;" color="#AAAAAA"><i>(Optional)</i></font>
</td>
</tr>
<tr>
<td align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
성별:
</font>
</td>
<td colspan="2">
<input type="radio" name="gender" checked>남자
<input type="radio" name="gender" checked>여자
<FONT style="font-size: 9pt;" color="#AAAAAA"><i>(Optional)</i></font>
</td>
</tr>
<tr>
<td align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
*제목:
</font>
</td>
<td colspan="2">
<input type="text" name="Title" size="60" maxlength="70" value="" onChange="flgChange = true;">
<FONT style="font-size: 9pt;" color="#EA7183">
분류
</FONT>
<select name="Category" style="width:85px;">
<option value="-">분류없음</option>
<option value="기타">기타</option>
</select>
</td>
</tr>
<tr>
<td align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
*내용:
</font>
</td>
<td colspan="2">
<textarea name="Content" cols="80" rows="10" onChange="flgChange = true;"></textarea>
</td>
</tr>
<tr>
<td align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
파일:
</font>
</td>
<td colspan="2">
<input type="file" name="FileName">
<FONT style="font-size: 9pt;" color="#AAAAAA"><i>(Optional)</i></font>
</td>
</tr>
<tr>
<td align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
*Encoding:
</font>
</td>
<td colspan="2">
<FONT style="font-size: 9pt;">
<select name="Encoding" onChange="flgChange = true;">
<option>Mixed-Text
<option selected>Plain-Text
<option>Text/HTML
</select>
</font>
</td>
</tr>
<tr>
<td valign="middle" align="right">
<FONT style="font-size: 9pt;" color="#EA7183">
*암호:
</font>
</td>
<td>
<input type="password" name="Password" size="10" maxlength="10" onChange="flgChange = true;"> <FONT style="font-size: 9pt;" color="#CCCCCC">(수정/삭제시에 필요)</font>
</td>
<input type="hidden" name="Write" value="True">
<input type="hidden" name="BoardName" value="ClientScript">
<input type="hidden" name="strRequestEmail" value="">
<input type="hidden" name="ScrollAction" value="Page4">
<input type="hidden" name="SearchField" value="">
<input type="hidden" name="SearchQuery" value="">
<td align="right">
<FONT style="font-size: 9pt;">
<input type="submit" value="작성 완료">
</font>
</td>
</tr>
</table>
</center>
</div>
</form>