제목 : 활용예제 : 여러개의 체크박스가 체크되었는지 확인

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>여러개의 체크박스가 체크되었는지 확인하는 프로그램</title>
<script>
function RemoveData1() {
var varCheckBox = document.getElementsByName("Remove");
var blnChecked = false;
for (var i = 0; i < varCheckBox.length; i++) {
if (varCheckBox[i].checked) {
blnChecked = true;
}
}
if (blnChecked) {
if (window.confirm("선택한 '항목'을 삭제하시겠습니까?")) {
return true;
}
else {
return false;
}
}
else {
alert("삭제할 '항목'을 선택하세요.");
return false;
}
}
function RemoveData2() {
var cnt = 0;
var varElement = document.forms[0].elements;
// Radio/Checkbox 선택확인
for (i = 0; i < varElement.length; i++) {
// ASP.NET에서 서버컨트롤 사용시 체크박스컨트롤의 ID가 "Remove"로 6자일 때
if (varElement[i].name.substr(varElement[i].name.length - 6) == "Remove") {
if (varElement[i].checked == true) {
cnt++;
}
}
}
// 확인
if (cnt == 0) {
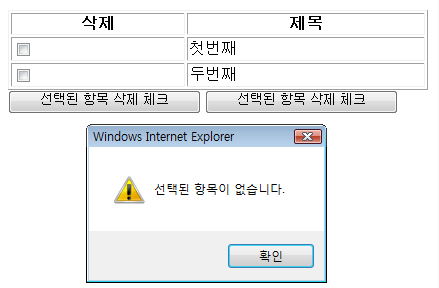
alert('선택된 항목이 없습니다.');
return false;
}
else {
return window.confirm(cnt + '개의 항목을 삭제하시겠습니까?');
}
}
</script>
</head>
<body>
<form>
<table border="1" width="100%">
<tr>
<th>
삭제
</th>
<th>
제목
</th>
</tr>
<tr>
<td>
<input type="checkbox" id="Remove1" name="Remove" />
</td>
<td>
첫번째
</td>
</tr>
<tr>
<td>
<input type="checkbox" id="Remove2" name="Remove" />
</td>
<td>
두번째
</td>
</tr>
</table>
<input type="button" value="선택된 항목 삭제 체크" onclick="return RemoveData1();" />
<input type="button" value="선택된 항목 삭제 체크" onclick="return RemoveData2();" />
</form>
</body>
</html>