제목 : 활용예제 : 테이블의 행(tr)을 동적으로 숨기는 기능 : id 속성 사용

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<script language="javascript" type="text/javascript">
function ChangeStatus(flag) {
if (flag == "A") {
document.getElementById("trAsp").style.visibility = "visible";
document.getElementById("trAsp").style.display = "block";
document.getElementById("trSil").style.visibility = "hidden";
document.getElementById("trSil").style.display = "none";
}
else if (flag == "S") {
document.getElementById("trAsp").style.visibility = "hidden";
document.getElementById("trAsp").style.display = "none";
document.getElementById("trSil").style.visibility = "visible";
document.getElementById("trSil").style.display = "block";
}
else {
document.getElementById("trAsp").style.visibility = "visible";
document.getElementById("trAsp").style.display = "block";
document.getElementById("trSil").style.visibility = "visible";
document.getElementById("trSil").style.display = "block";
}
}
</script>
</head>
<body>
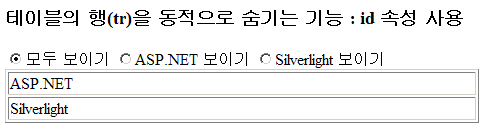
<h3>테이블의 행(tr)을 동적으로 숨기는 기능 : id 속성 사용</h3>
<input type="radio" id="all" name="optFavorite" onclick="ChangeStatus('');" />
<label for="all">모두 보이기</label>
<input type="radio" id="aspnet" name="optFavorite" onclick="ChangeStatus('A');" />
<label for="aspnet">ASP.NET 보이기</label>
<input type="radio" id="silverlight" name="optFavorite" onclick="ChangeStatus('S');" />
<label for="silverlight">Silverlight 보이기</label>
<table border="1" width="100%">
<tr id="trAsp">
<td>ASP.NET</td>
</tr>
<tr id="trSil">
<td>Silverlight</td>
</tr>
</table>
</body>
</html>